✨ flex
개념
✔️ flexible box라고도 부른다.
✔️ layout 배치의 기능을 수행한다
속성
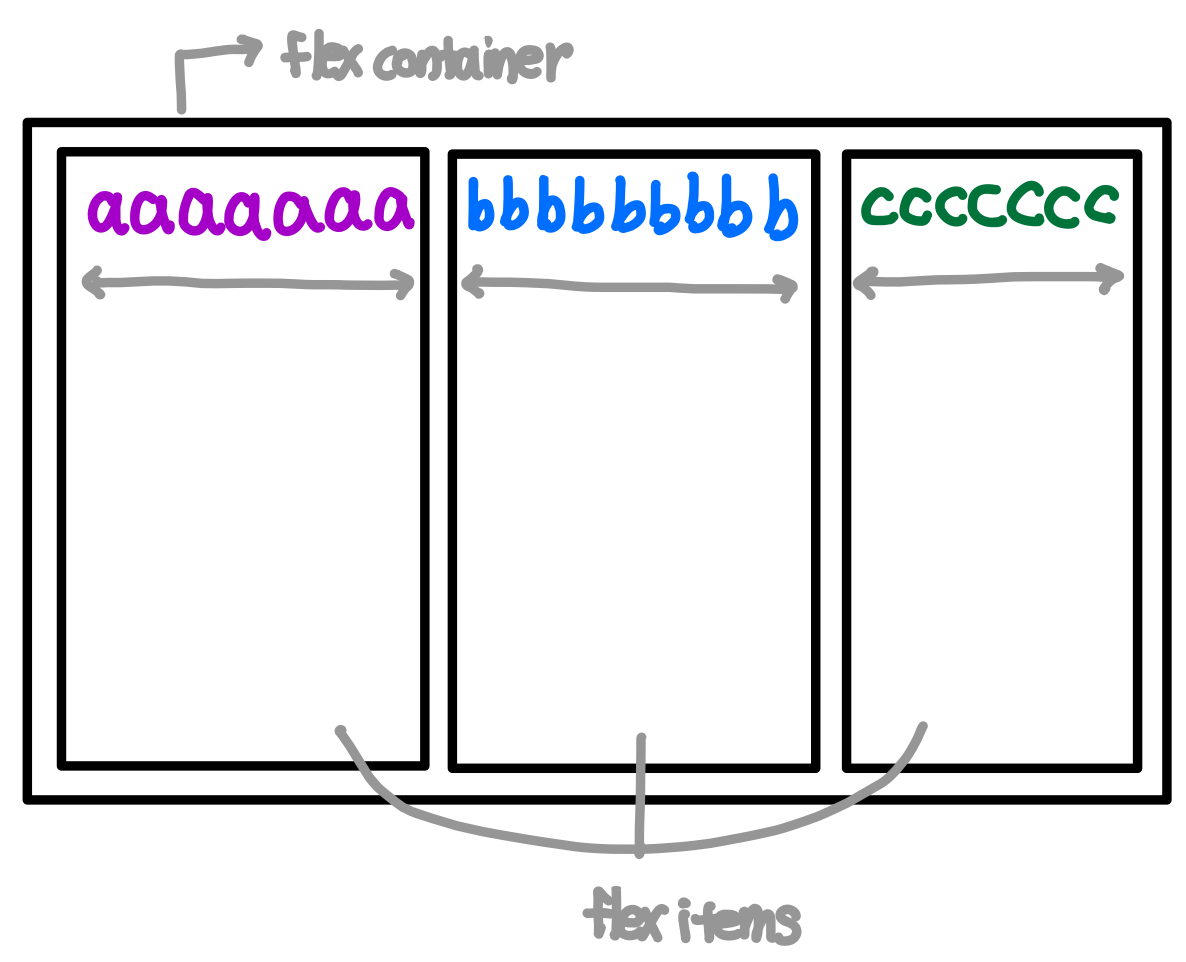
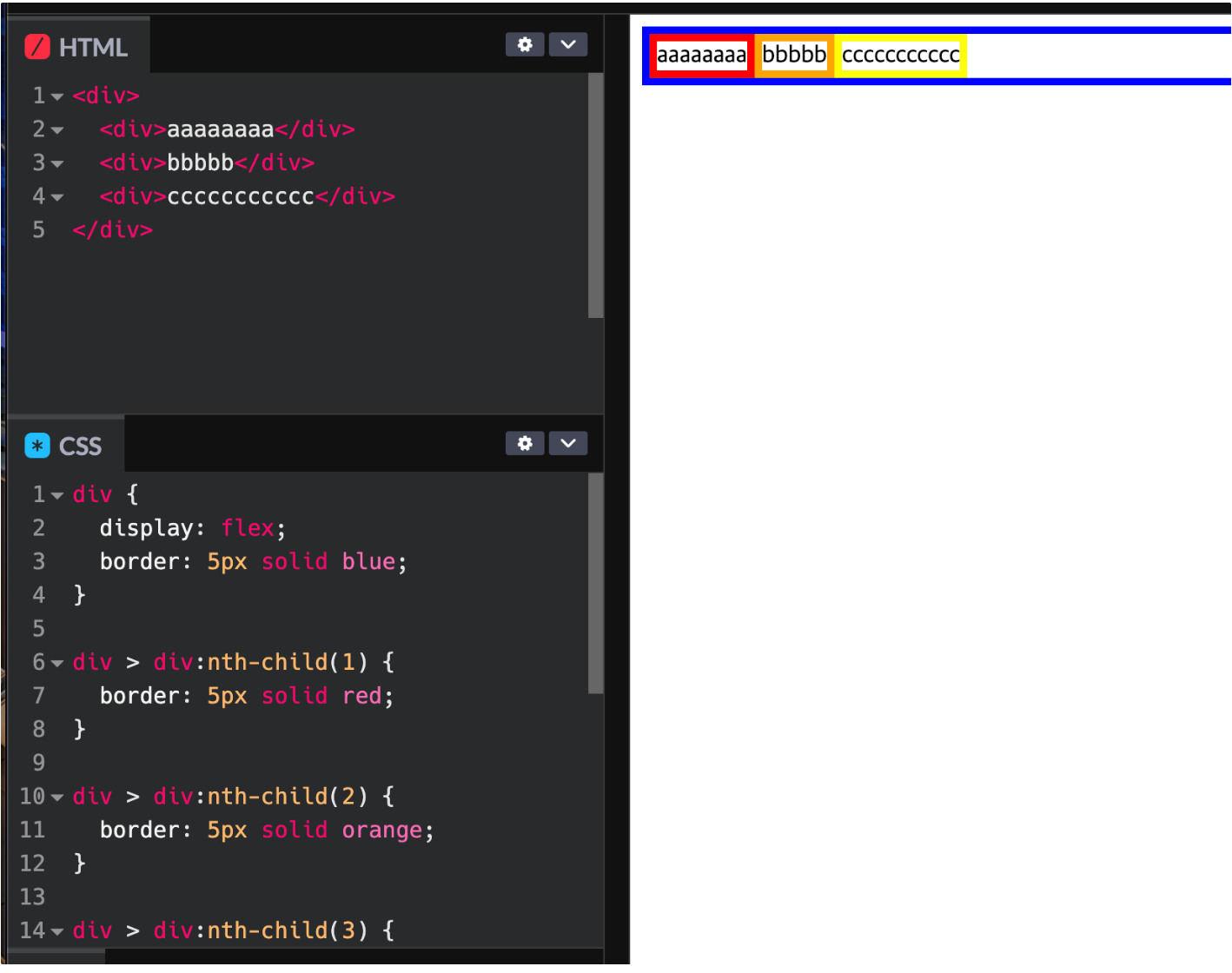
1️⃣ display: flex
flex container를 정의할 때 사용
(1)가로방향으로 flex item배치, (2)내용물의 width만큼 차지, (2)container의 높이만큼 height 증가


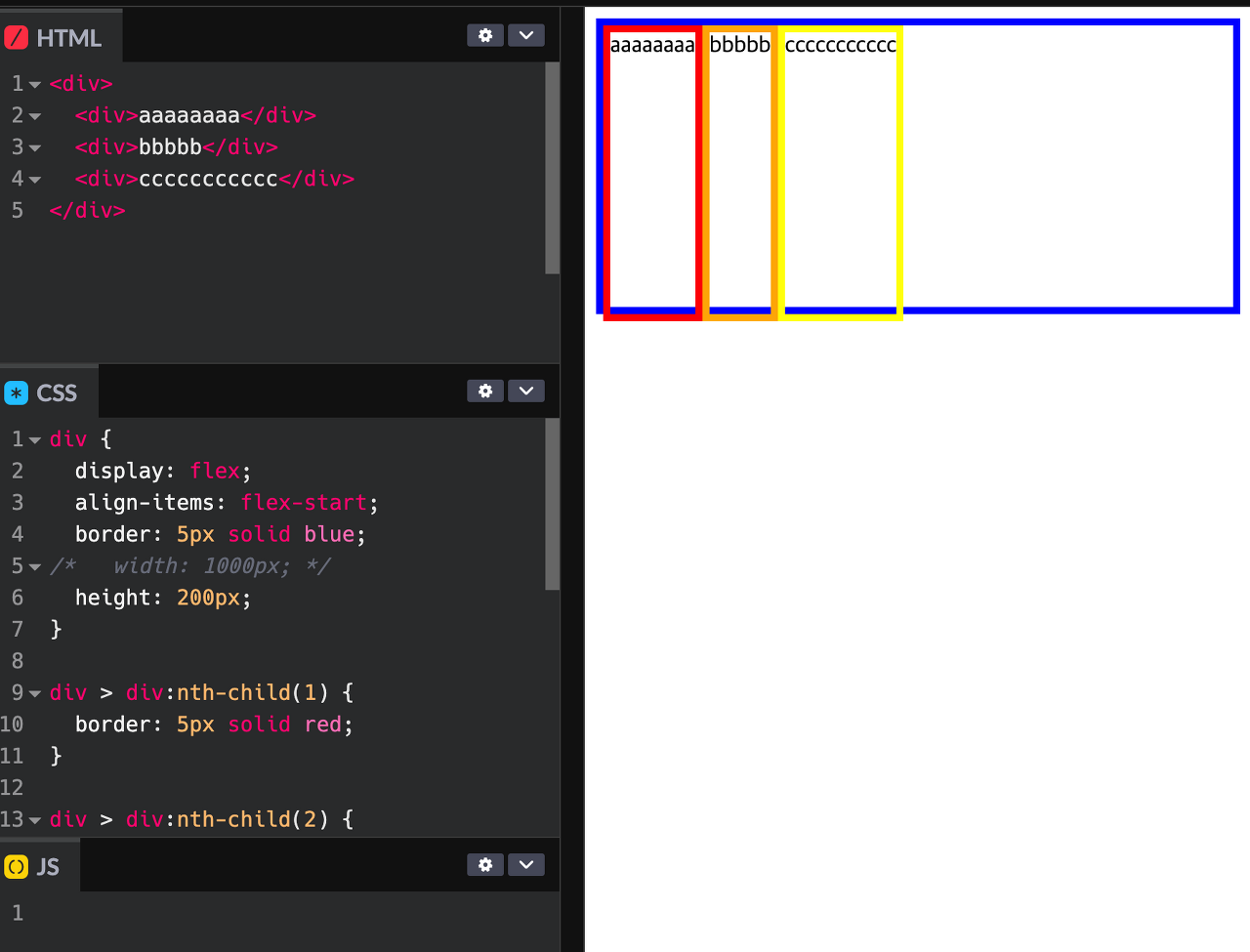
2️⃣ align-items
(1) align-items: flex-start;
: 아이템을 시작점 기준으로 정렬
기본값

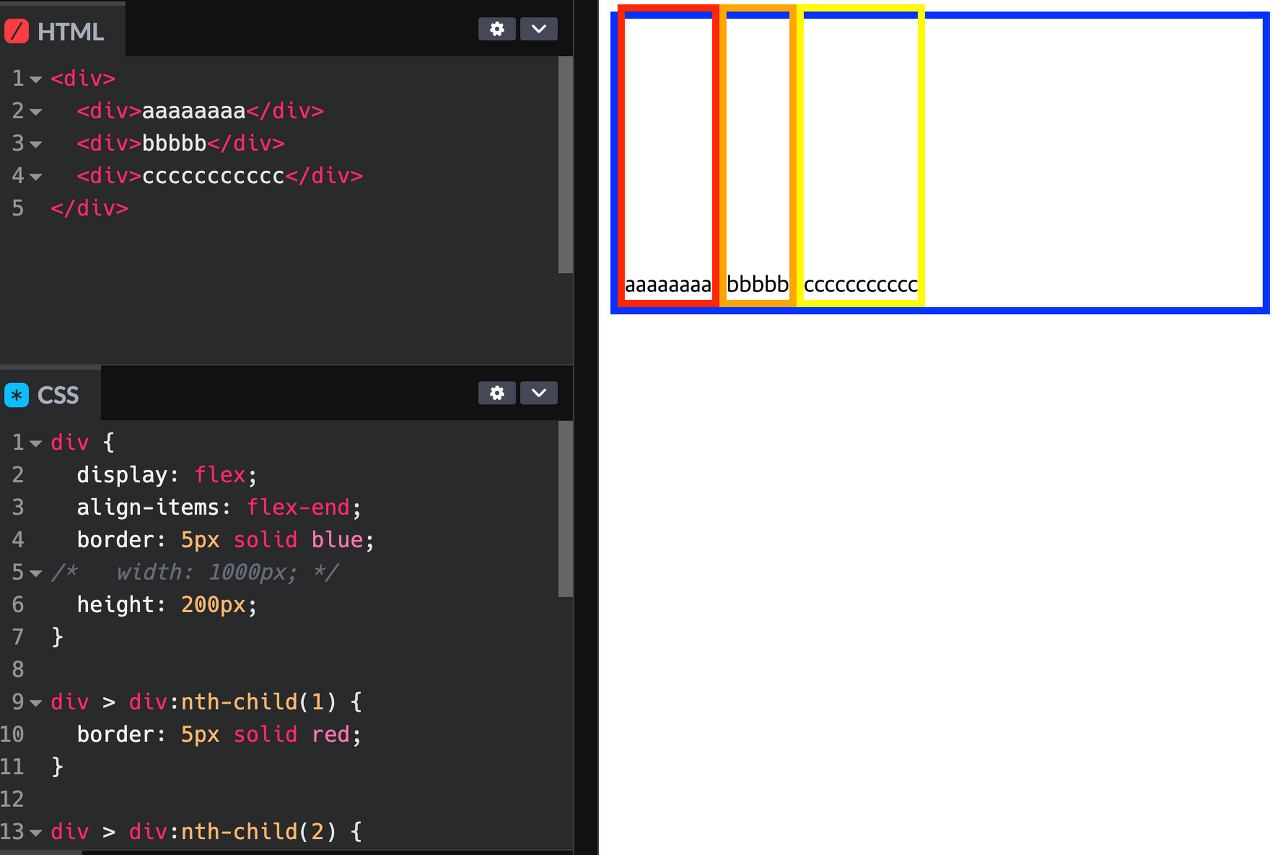
(2) align-items: flex-end;
: 아이템을 끝으로 정렬함

(3) align-items: center;
: 아이템을 가운데로 정렬함

3️⃣ justify-content
메인방향 아이템 정렬(가로배치일 경우엔 왼쪽, 세로 배치일 때에는 위쪽 정렬)
(1) justify-content: flex-start;
: 시작점 정렬
(2) justify-content: flex-end;
: 끝점 정렬
(3) justify-content: center;
: 가운데 정렬
(4) justify-content: space-between;
: 아이템 사이에 균일 간격 생성 후 배치
(5) justify-content: space-around;
: 아이템 둘레에 균일한 간격 생성후 배치
4️⃣ flex-direction
아이템이 배치되는 축의 방향을 결정
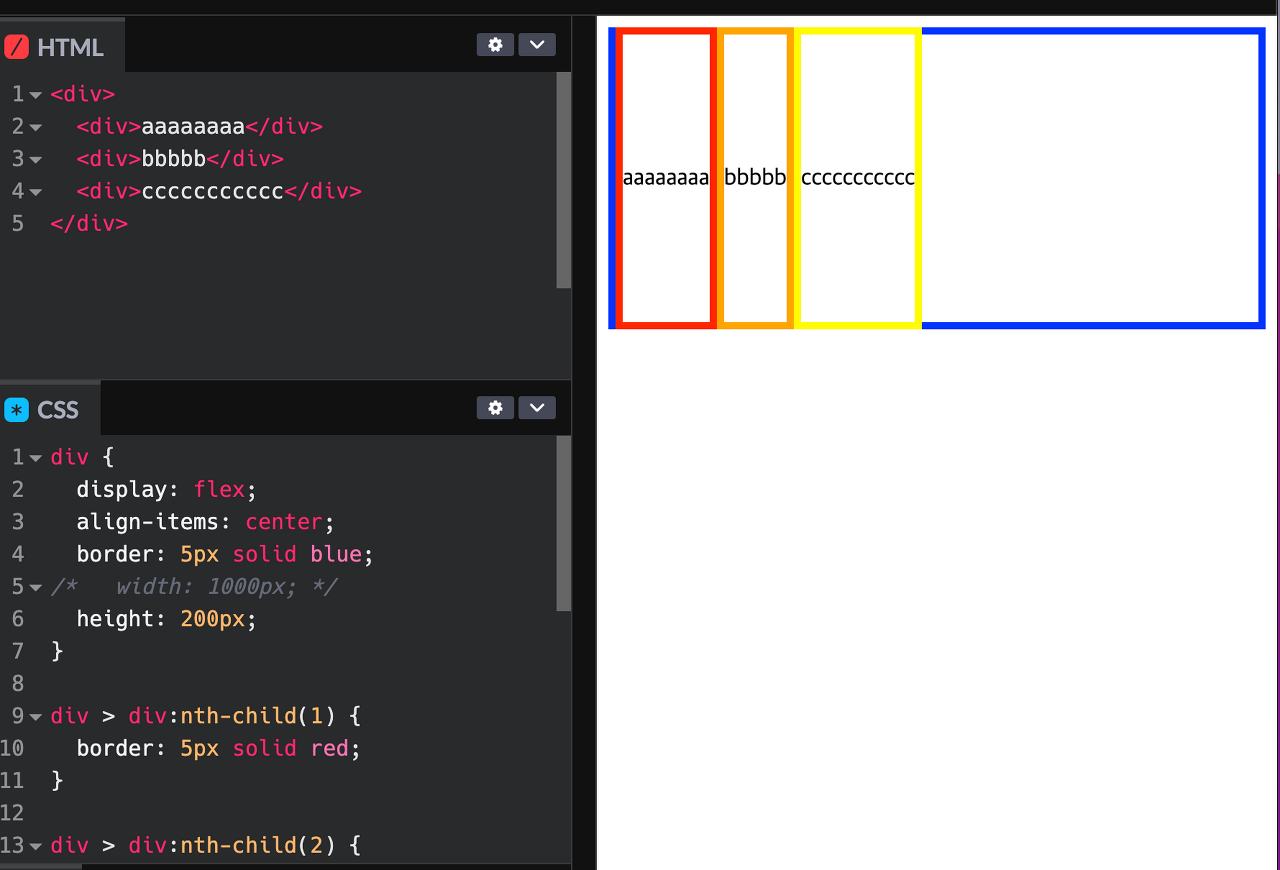
(1) flex-direction: row;
: 가로 방향으로 배치(default)

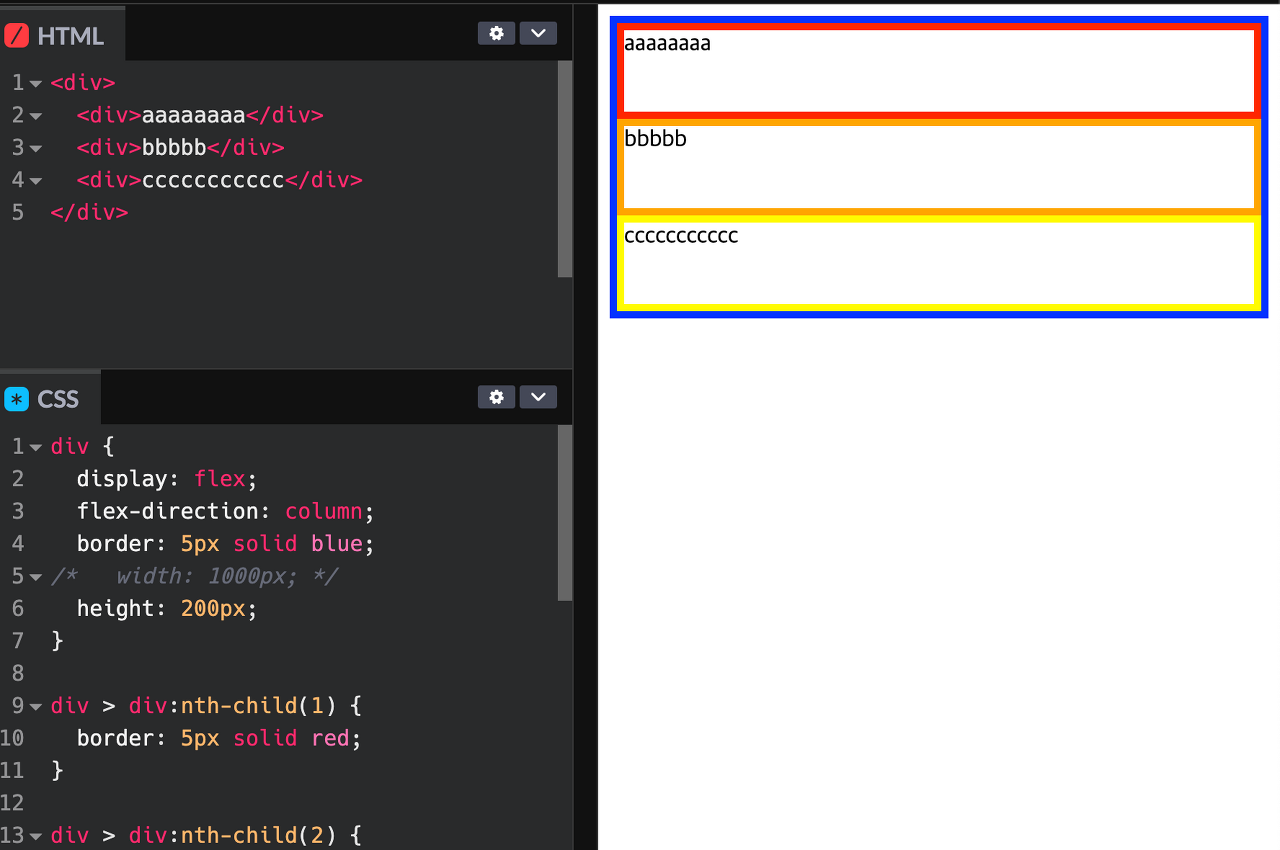
(2) flex-direction: column;
: 세로 방향으로 배치

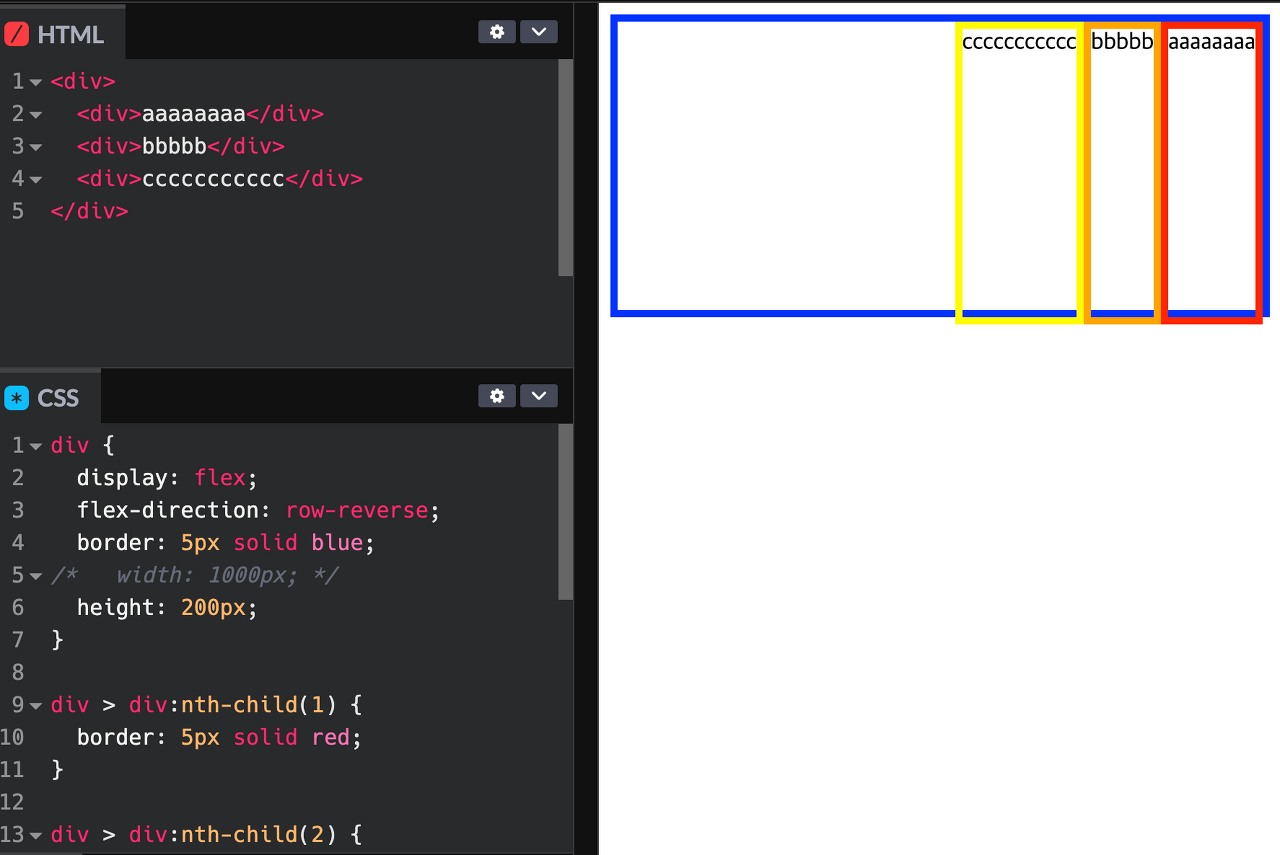
(3**)** flex-direction: row-reverse;
: 가로방향으로 배치, 역순

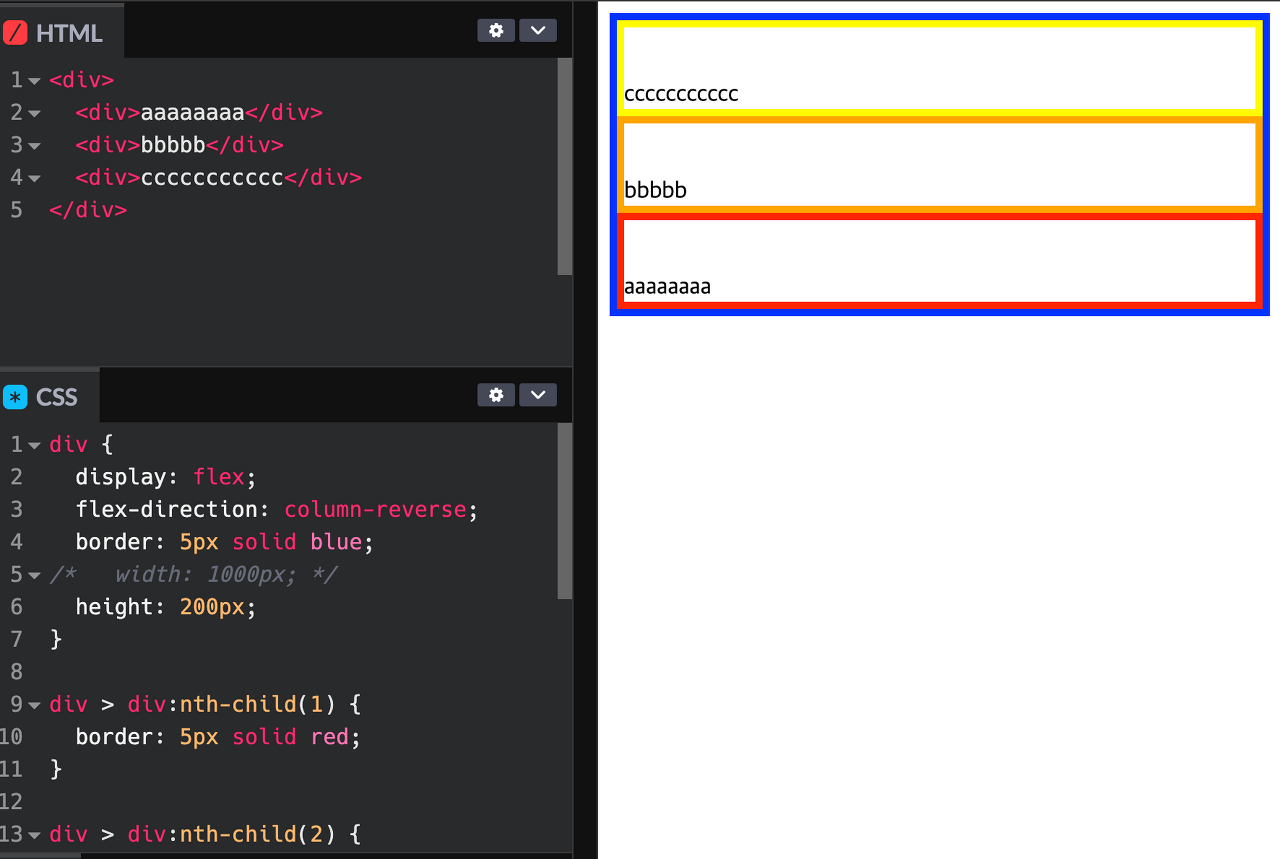
(4) flex-direction: column-reverse;
: 세로 방향 배치, 역순

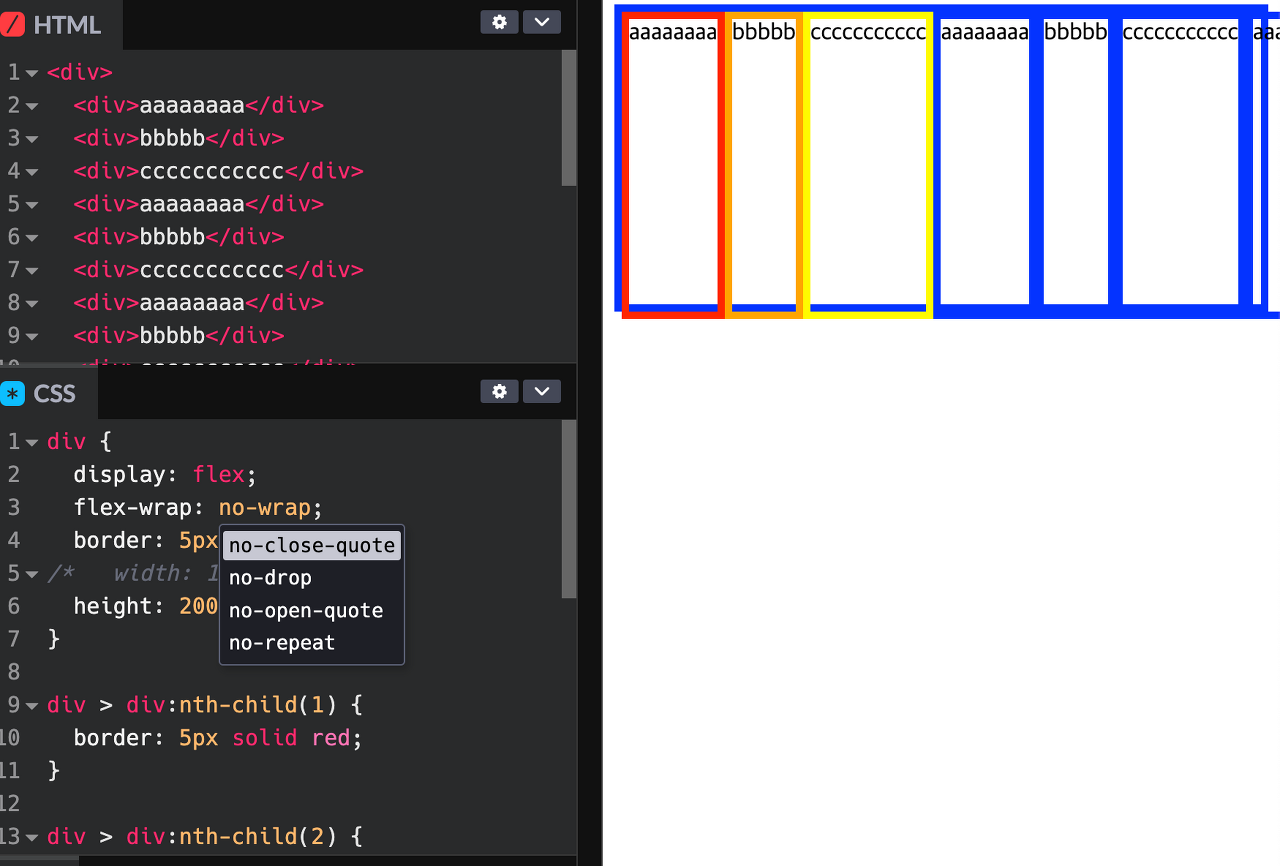
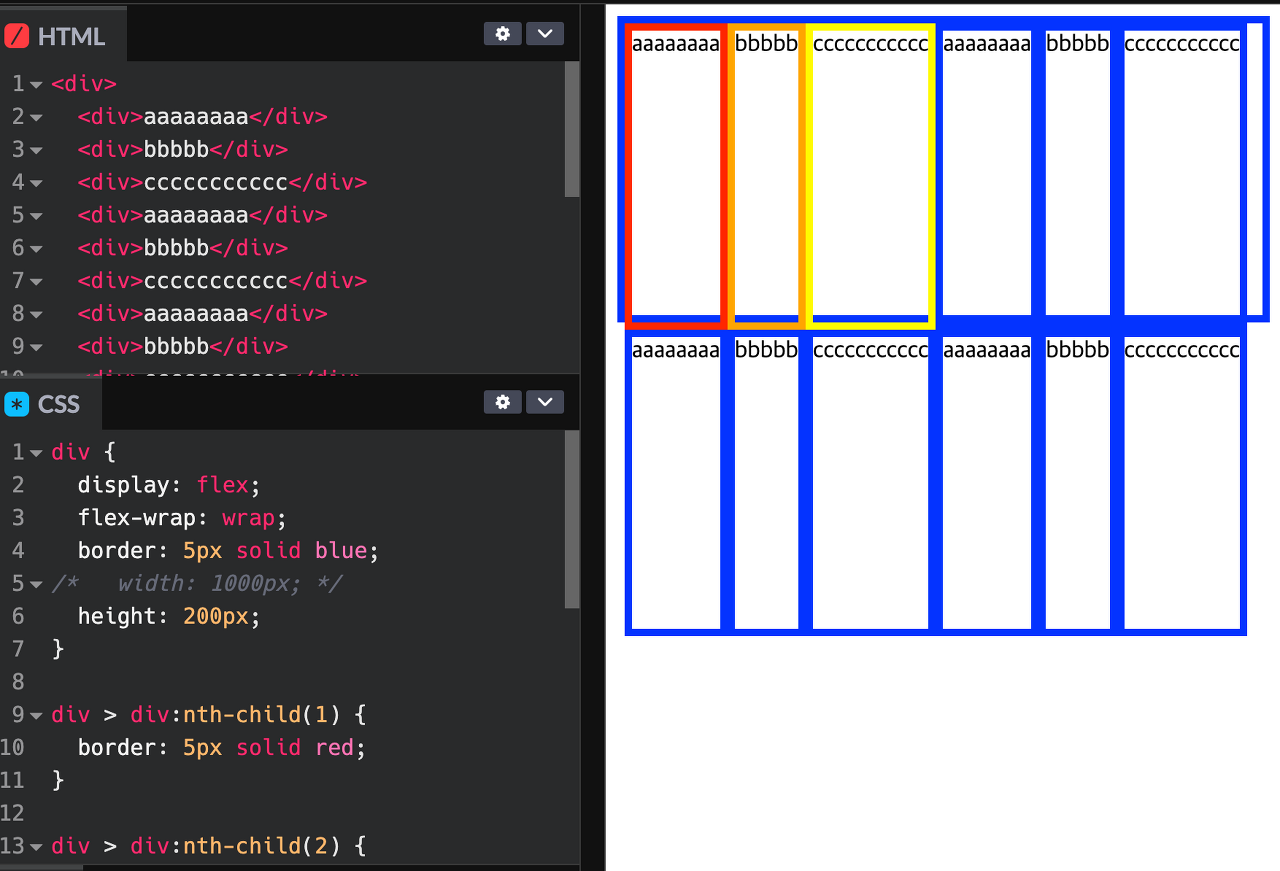
5️⃣ flex-wrap
줄넘김 처리 설정 (컨테이너 아이템들이 많아서 한줄에 담을 수 없는 경우)
(1)flex-wrap: nowrap;
: 줄바꿈을 하지 않음(기본값)

(2) flex-wrap: wrap;
: 넘치는 만큼 줄바꿈을 한다.

(3) flex-wrap: wrap-reverse;
: wrap과 동일, 요소 나열이 반대로 배치
🎯 css flexbox 체험게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'🐤 study > HTML | CSS' 카테고리의 다른 글
| [CSS] CSS 가상 선택자 nth-child, nth-of-type (0) | 2022.06.20 |
|---|---|
| [CSS] 롤오버(hover)란? | hover 사용법 | hover 예제 (0) | 2022.06.20 |
![[CSS] flex | align-items | justify-content | flex-direction | flex-wrap | layout 배치방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbUtCZ5%2FbtrFz2RhDsJ%2FRWBaoKqKKEOjTpsvKhAth0%2Fimg.png)